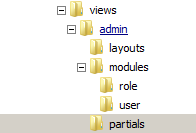
Create folder structure like this

On the layouts folder create main layout named it master.blade.php, and copy paste this code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Odenktools Admin</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1.0" name="viewport"/> <meta http-equiv="Content-type" content="text/html; charset=utf-8"> <meta content="" name="description"/> <meta content="" name="author"/> <link rel="shortcut icon" href="favicon.ico"/> @include('admin.partials.header-media') </head> <body> <!-- #main content --> <div class="mainContent"> @yield('mainContent') </div> <!-- #end main content --> @include('admin.partials.footer') </body> </html> |
On partials folder create new file named it header-media.blade.php, and copy paste this code
|
1 2 |
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script> |
On partials folder create new file named it footer.blade.php, and copy paste this code
|
1 |
<div id="copyright">© Copyright 2015 Odenktools</div> |
On modules/user folder create 2 files named it form.blade.php and index.blade.php
open file form.blade.php then copy this code
|
1 2 3 4 5 |
@extends('admin.layouts.master') @section('mainContent') Form User Submit @stop |
open file index.blade.php then copy this code
|
1 2 3 4 5 |
@extends('admin.layouts.master') @section('mainContent') Hello From modules/user/index.blade.php @stop |
from your controller call the view like this
|
1 2 3 4 5 6 7 8 9 |
public function getIndex() { return view('admin.modules.user.index'); } public function getForm() { return view('admin.modules.user.form'); } |
Ok, That’s its! Pretty simple right? See you in next tutorials.